OpenFrameworks: On The Line
http://faceproject.nyc/SolLewitt2/solLewitt2.html
Welcome to processing.js for Open Frameworks! Have you ever made a project in openFrameworks and been like "This is awesome! I want to put it on my online portfolio!". You could always make a video or take photos, but what about the UI aspect of your project? How can people see the awesome mouse effects you made? Enter Emscripten. Emscripten turns your C++ code into Javascript code in a matter of minutes! So you can put your awesome OF project "on the line" in your portfolio. My project 'OpenFrameworks: On The Line' is a proof-of-concept of making the Emscripten library work.
The Emscripten project spear-headed by Arturo Castro (a core OF developer) is really not being used widely in the community. By submitting this project as part of the OFOpen, my hope is that more people will start using it. By popularizing the functionality it could be a more core functionality of OF. Further research needs to be done to see the capacity of Emscripten, like which add-ons work and do not. Also, rendering speed is an apparent issue which should be addressed.
I think one core question is: Can OF on the web push our creative pursuits? Or is this just simply for documentation? I would like to hope that by adding functionality to our tool box we can push the limitations of our artistic expression and find new avenues in which to operate. I think more work here can help shape a new era of OF creativity.
The piece that I have submitted as my proof of concept is called "Sol Lewitt Met" which is an interpretation of Sol Lewitt's Wall Drawing #118. The points are generated by performing a Self Organizing Map algorithm on data from the Metropolitan Museum of Art. Each point represents a work of art that is organized by the RGB color channel. The points are then connected by lines to create a data-driven-wall-drawing.
Emscripten Examples:
http://kripken.github.io/emscripten-site/
http://arturocastro.net/files/of-emscripten/
http://arturocastro.net/files/of-emscripten/imageLoaderExample/
http://kripken.github.io/emscripten-site/docs/getting_started/Tutorial.html#tutorial
Install Emscripten:
Procedures to run it:
- Download the nightly build of OF: http://openframeworks.cc/download/
- Open the Project Generator in the nightly build version of OF
- Make a new project (lets call this solLewittMet)
- Copy the source code of your running project into you "nightly build" version
- Go into Terminal and 'cd' into the solLewittMet project in the "nightly build
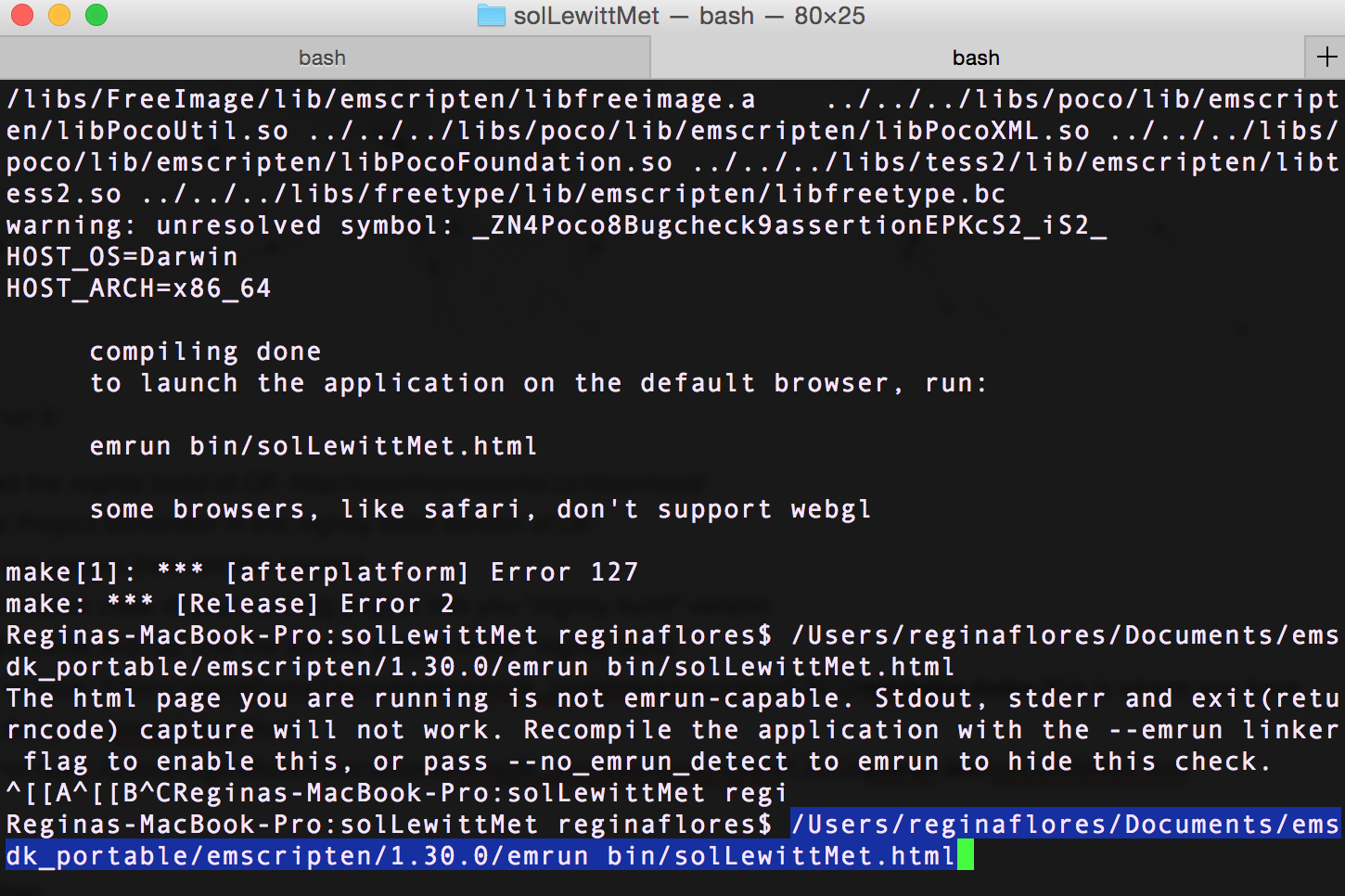
- In Terminal type: /Users/reginaflores/Documents/emsdk_portable/emscripten/1.30.0/emmake make (this is where you have downloaded your emscripten files)
- In Terminal type: /Users/reginaflores/Documents/emsdk_portable/emscripten/1.30.0/emrun bin/solLewittMet.html
After you run the emmake command you see that the Terminal gives you the .html file to run in the emrun command. Notice how the bin is now full of web files.
In the /public_html files on your website put all the bin files: