The Met hosted the bi-annual Media Lab Expo. My project The Hip Hop Project was part of the exposition. I was live-streaming from China and speaking with attendees through Skype!







Link to the website: http://www.rappersdelight.nyc/splash.html
The HipHop Project is the culmination of a month long research project in data visualization. It explores a variety of academic concepts including the museum as medium and contemporary black culture as a "fluid amalgamation of reciprocal influences: fine art overlaps with music, music overlaps with literature, literature overlaps with dance and beyond."
Rapper's Delight is a project undertaken as part of work for the Media Lab at the Metropolitan Museum of Art. Using the words from rap lyrics as key-word searches through the Met's digital archive of over 200,000 works of art, users can experience a curated "tour" of the work at the Met.
This project could engage any visitor who love rap music and provide them with a unique lens through which to view the museum's collection. It could allow visitors, who are already familiar with the Met, to see work that they may not have otherwise known existed. However, the key audience for this project are the young men and women who live just a few miles away who may have never had the opportunity to come to the Met. Rapper's Delight, is a way to offer the Met through the lens of the poetic and culturally relevant music that is Hip Hop and to engage in contemporary black culture.
The website URL RappersDelight.nyc is playing homage to the song Rapper's Delight by The Sugarhill Gang, largely considered to be the song that popularized Hip Hop music.
An ethnographic research study was conducted to determine the 13 rappers used in the project. Participants were asked two questions: (1) who their favorite rappers are and (2) who the most influential rappers of all time have been. The participants in the study are a group of cultural influencers including a Grammy Award Winning R&B singer, a comedy writer (and D.J.) who is known for writing on Late Night with Jimmy Fallon and HBO, and a crew from The Baisley Housing Project in South-Side Jamaica, Queens who are community leaders and activists.
This was accomplished using Javascript and was created using the Rap Genius API developed by Eddie Forson, the website Rap Genius, and the Met's API developed by the Met's Digital Media department.
API Links:

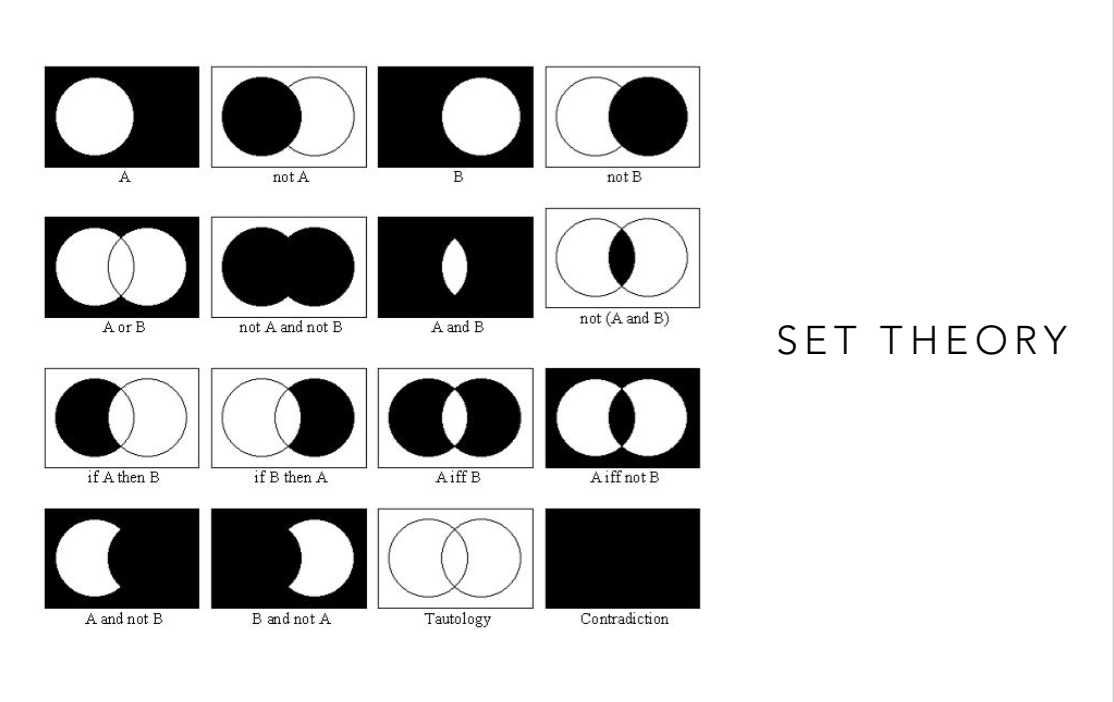
Set Theory is a branch of mathematics that studies sets or the collection of objects. In relation to Big Data, the cataloging and the creating of collections of information is where this project begins. Viewing the world as a massive network, everything can be viewed a data point, but also, when collected, becomes part of a set. And what defines any data point is the metadata that defines it and links it to that set of data.
'<'META'>' Methods attempts to extract beauty and information from the superset of information. This projects looks not at the individual (micro) but at the whole (macro) and attempts to find relationships, whether contextual, graphical or mathematical, by examining metadata.
This project also reimagines digital curation and asks the question: can a collection of digital assets become an asset, or work of art, in and of itself? Is metadata the “paint” that we can mix together, through algorithmic search, to create new “colors” in our digital “canvas”?
By applying mathematical theory to the analysis of a digital collection (set) of objects what new relationships can be uncovered and what new art can evolve?


I completed my first openFrameworks add-on. The ofxMetAPI uses the Metropolitan Museum of Art's API to the artists and hackers of the oF community.


Taking inspiration from the Ted Sphere (http://www.bestiario.org/ted-sphere-project), this is a quick prototype looking at how to connect images. This particular iteration is looking at the objects that are NOT on display in any galleries.
In prototype 1.2 I added more functionality to the add-on that makes it much faster. I built an image loader using the ofThreadedImageLoader function in oF which makes the downloading process much more efficient.
I also incorporated meta-data into the app so now users can access fields like title, artist, country. So for example you could make a data visualization of all the artists at the Met, or just the art by a particular artist. I can't wait to see what people make! I'm going to go to the next OpenFrameworks meeting to promote it and try and get some of the guys/gals to use it and perhaps include that in my final paper/presentation.

Example from the add-on loading thumb-nail images with meta-data.

Example from the add-on which loads large images and meta-data.
Piggy-backing off of the #FaceProjectNYC infrastructure, I made a quick prototype for the Met's Media Lab. I added an auto-refresh feature to this site so that new images are constantly being added. This is using the hashtag #MetMuseum and will be displayed on a screen internally in the Met's Digital Media Department.

Working on optimization of the API calls/responses to/from the Met's API. I built the add-on source code with some customized functions and started working on some examples to build out the functionality. In this case, using the API field "image_thumb", performance is improved significantly.
This clip shows a very quick retrieval of 500 images over multiple pages (using the pagination functionality).
I am working on an OpenFrameworks add-on called ofxMet.
ofxMet is an add-on for openFrameworks (v0.8.0+) that allows users to access the Metropolitan Museum of Art's API in C++. The add-on lets you pull data from the Met's digital collection such as image links and other information about an art piece.
Prototype I has incorporated the following functions:

Here is an example of searching "blue" in the Met's digital collection.
Presentation is here.
Set Theory is a branch of mathematics that studies sets, or the collection of objects. In relation to Big Data, the cataloging and the creating of collections of information is where this project begins. Today, we experience this phenomenon in entirely new ways. Our whole life is cataloged and archived. Whether it be a tumbler page, an Instagram page, a digital folder of the images of your life, or a digital archive from the Metropolitan Museum of Art, everything today is both a singular data point, but also, when collected, becomes part of a set. And what defines any data point is the metadata that links it to that set of data.
<META> Methods attempts to extract beauty in the superset of information. This projects looks not at the individual (micro) but at the whole (macro) and attempts to find relationships, whether contextual, graphical or mathematical, by examining metadata.
This project also reimagines digital curation and asks the question: can a collection of digital assets become an asset, or work of art, in and of itself? Is metadata the “paint” that we can mix together, through algorithmic search, to create new “colors” in our digital “canvas”?
By applying mathematical theory to the analysis of a digital collection (set) of objects what new relationships can be uncovered and what new art can evolve? If you look at enough metadata, would you find that the set is self-similar (fractal)?




The JPG EXPERIMENTS became an exploration in coding. I am inspired by Big Data, Geometry and Algorithms. I want to explore ways to express myself through the medium of code in these areas of interest. This project was really an exercise for me to answer this question: How can I use this inspiration to express myself artistically?
The first iteration and project proposal can be found in this blog post.
Here is the presentation for this project.
I attempted to make a data visualization in OF and using ofxInstagram add-on. I actually found a bug in the add-on code so I was not able to complete my project using OF. But, I ended up working with the developer of this add-on to fix the bug.

This is a screen shot of the broken code. The main bug has to do with the Instagram API limiting the images to 33 and needed pagination to complete the call.
I ended up using js to make this visualization. Here is the javascript code used to explore the Big Data section.
I also wanted to experiment with producing physical objects as an output of the screen-based code. I experimented with printing and laser cutting on paper and wood.
Visual screen based outcomes:

Using particle systems to map color in images

Looking at big data and how to visualize

Algorithmic art outputs (Sol Lewitt instruction, N=10)
Physical object outcomes:

Laser cutting using wood

Printed on transparency paper to play with light and installation ideas

Laser cutting using paper

With a light source behind image
I am doing an internship at The Metropolitan Museum of Art's Media Lab this semester and am preparing to give a proposal tomorrow about two main areas of research I am interested in.
Here is the presentation.

For this project I wanted to continue my explorations with image and pixel investigations. In this experiment I wanted to play with the form of the image as a way to make a commentary on the female nude. Here is the first prototype of my experimentation with the feminine form.
Here is the PDF proposal for the project.


.
